plotly의 pie를 이용해서 그래프를 그려보겠습니다.
라이브러리를 import 하고 기본 제공 데이터중 gapminder를 load 했습니다.
gapminder에는 국가별 기대수명 데이터가 들어 있습니다.
import plotly.express as px
df = px.data.gapminder()
df.head()
기본 그래프를 그리는 방식은 data_frame지정, names, values 지정하면 되고,
마지막에 fig.show()를 넣어주면 그래프가 표시됩니다.
대륙별 인구 비율을 그래프로 그려보겠습니다.
fig=px.pie(data_frame=df, names='continent', values='pop')
fig.show()
color_discrete_sequence에서 색상 구성을 px.colors.sequential.RdBu로 변경해보겠습니다.
fig=px.pie(data_frame=df, names='continent', values='pop', \
color_discrete_sequence=px.colors.sequential.RdBu)
fig.show()
title 및 width, height를 변경해보겠습니다.
fig=px.pie(data_frame=df, names='continent', values='pop', \
title='대륙별 인구 비율', width=800, height=400)
fig.show()그래프 제목이 추가되었고, 그래프는 800, 400으로 사이즈가 축소되었습니다.

facet 옵션은 그래프를 여러 개로 나눌 때 사용합니다.
facet_col, facet_row, facet_col_wrap이 있는데
facet_col은 column 방향으로 그래프를 나누고, facet_row는 rows방향으로,
facet_col은 그래프를 나눌 때 column방향의 개수를 지정할 수 있습니다.
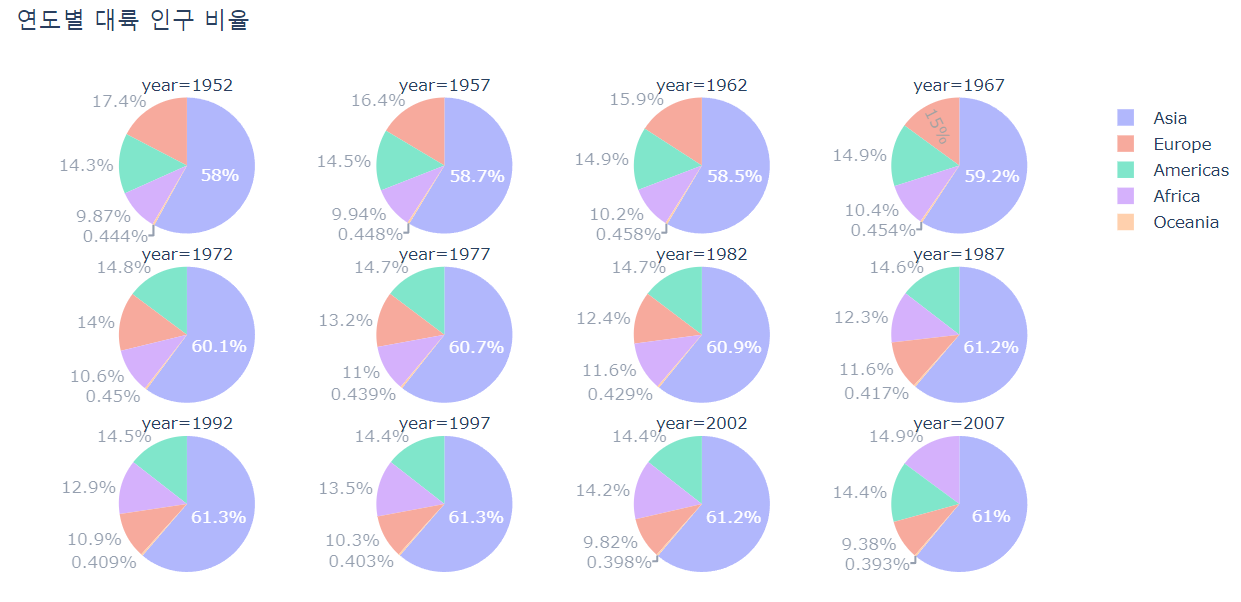
names=country, values=pop, facet_col=year, facet_col_wrap=4로 지정하겠습니다.
fig=px.pie(data_frame=df, names='continent', values='pop', \
title='연도별 대륙 인구 비율', facet_col='year',facet_col_wrap=4)
fig.show()
마지막으로 opacity 투명도를 변경해 보겠습니다.
0~1 사이의 숫자를 지정할 수 있습니다.
fig=px.pie(data_frame=df, names='continent', values='pop', \
title='연도별 대륙 인구 비율', facet_col='year',facet_col_wrap=4,
opacity=0.5)
fig.show()투명하게 변경이 되었습니다.

위에서 지정했던 색상 구성을 변경하는 방법은 아래에서 참고 가능합니다.
[plotly] color_discrete_sequence (color palette 변경)
plotly의 color_discrete_sequence를 변경해 보겠습니다. library import 및 data를 불러옵니다. import plotly.express as px df=px.data.tips() df 성(sex) 별 tip의 데이터로 그래프를 그리고 날짜(day)로 색 구분을 하겠습니
yenpa.tistory.com
이상으로 plotly의 pie를 이용해서 그래프를 그려봤습니다.
'코딩TIPS' 카테고리의 다른 글
| [plotly] y축 범위 및 이중축 범위 지정(y range, secondary) (8) | 2023.01.03 |
|---|---|
| [Python] Dataframe 날짜 더하기(dateoffset) (4) | 2022.12.22 |
| [plotly] candle stick(캔들 차트)과 거래량, 이동평균 그래프 확인 (8) | 2022.12.03 |
| [plotly] 이중 축, 2 axis 그래프 그리기 (8) | 2022.11.25 |
| [plotly] color_discrete_sequence (color palette 변경) (4) | 2022.11.17 |



